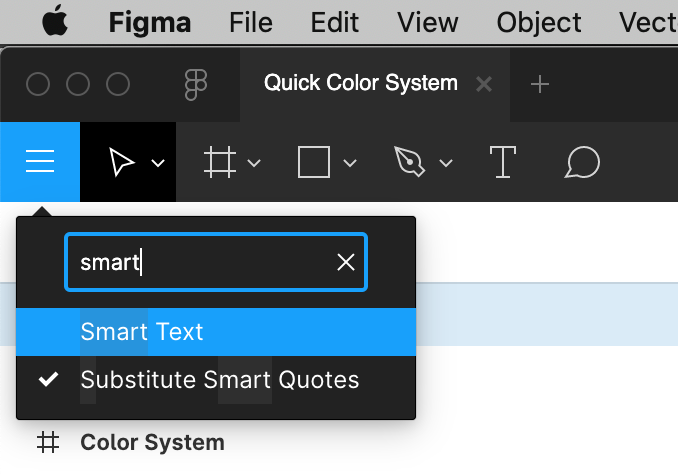
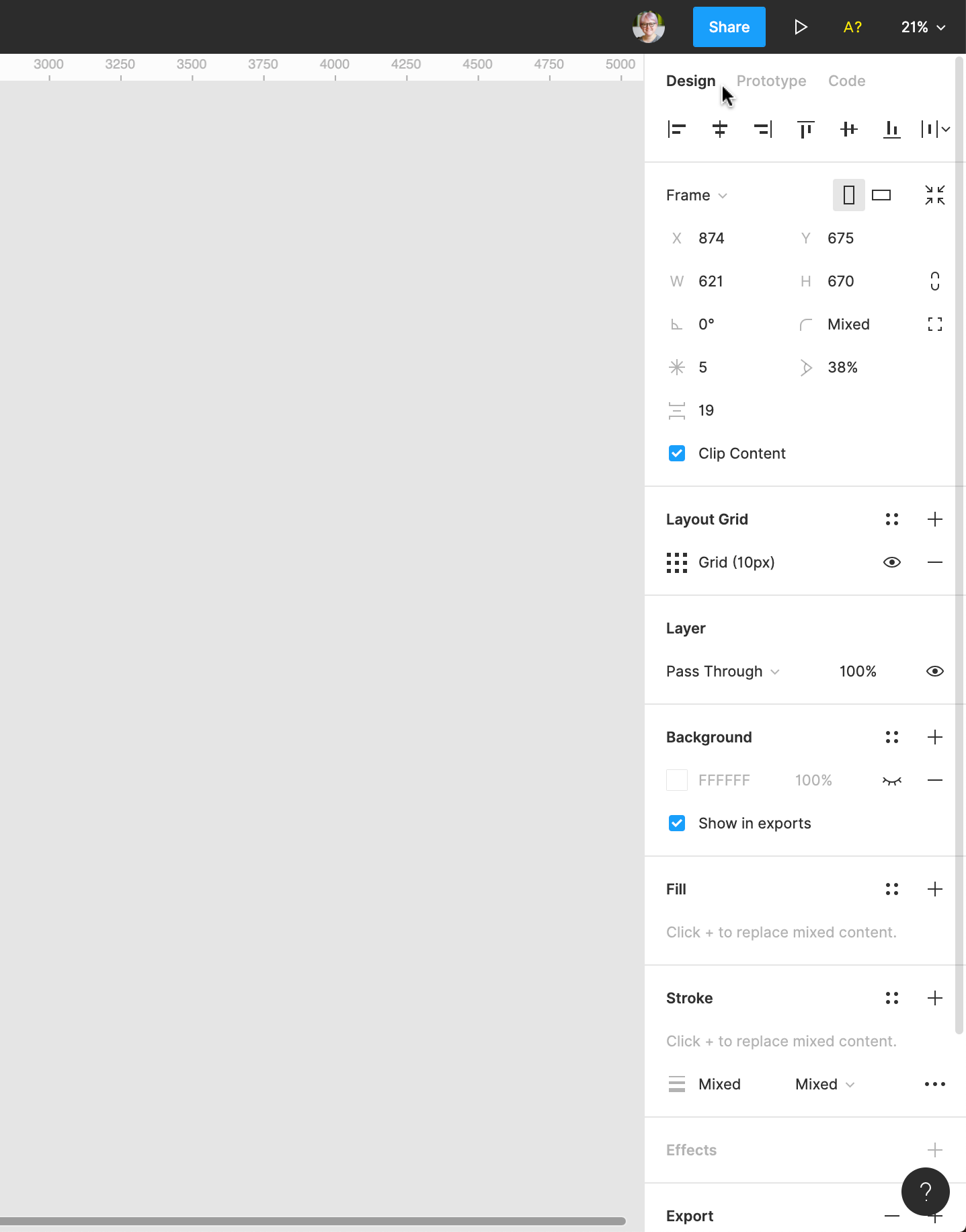
1012 · Figmaで色の設定をしたスクリーンショット(クリックするとFigmaのファイルに飛びます) Figmaでカラースタイルを設定する Figmaにはカラースタイル(Color Styles)というカラーガイドを設定し、共有できる機能があります。// webdesign tutsplus com/ tutorials/ atozoffigmatipstrickscms3672809 · 找到右侧面版中的Fill,点击色值 点击solid下拉框 选择Image 选择choose image,就可以从pc或者你的mac中选择图片了 以上就是Figma上传图像作为填充背景,下面补充一下在figma中导入图片的几种方法,如果没写全的,欢迎评论留言纠正 Figma中导入图片的几种方法

国产版的figma 终于来了 Master 初体验 设计周刊
Figma 背景色
Figma 背景色-Figma発売を記念して、製品パッケージに封入される「背景紙」に使用する写真を募集いたします。 『figma久慈ありす』の背景としてオススメの三陸鉄道または三陸の画像を、Twitterにて『 #figma久慈ありす背景 』のハッシュタグを付けてご投稿ください。 15年5月26日~6月22日正午までに投稿されている画像の中から、パッケージ背景への採用を検討させていただきますFigma设计按钮 我创建了一个具有4个属性的按钮。例如,在图像中,您看到一个具有以下属性的变体:大小;大号;款式 文字图标,类型;初级,悬停;离开。 让我提供有关该按钮的更多信息。示例按



50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com
该视频包含了:文件上传、添加\删除页面标记、设置首页、自定义画板背景色和逻辑线颜色。 您的浏览器不支持 HTML5 视频。 上一章节 评论模式不同的板块使用不同的渐变色作为背景,而图中所示的渐变橙色中,还在底色中加入了一些图形元素,整体显得更加饱满。 Symodd Symodd的介绍页也同样使用了由橙过度到粉色的渐变色背景,由于色调控制得非常微妙,确保了可读性的同时还非常令眼睛讨喜。 Inc颜色分类 黑楼梯(见详情描述购买)无人偶 平板块50块 灰色(短)50 地板125x125cm升级双面 咖啡色(短)50 咖啡色(长)150块 灰色(长)70块 拆砖器1个(颜色随机)) 指示牌一套15张 电影海报25张 漫画英雄海报25张 1块围栏 10个围栏连接扣 1个铁丝圈 8块围栏
Figma:跨平台UI 经验 · 互联网 · 0 评论 · 收藏文章 Hero Patterns是高质量平铺底纹的素材站 支持在线编辑背景色,免费提供SVG消除图片背景:100% 自动 – 只需 5 秒 – 无需点击 – 免费。 · UI/UXデザインツール『Figma』入門 43 オブジェクトに色を塗る 塗り機能を使うと、オブジェクトの塗り色 (Fill)に関する設定ができます。 このレッスンではオブジェクトに色を塗る方法を解説していきます。
Use our tools & API to integrate removebg into your company's workflow Save time & costs by removing image backgrounds faster Try it now · Figmaで写真のマスクする方法 マスクしたい写真を配置する シェイプを写真レイヤーの背面に移動 画面上部のマスクボタンを押す 最後に シェイプと写真の両方を選択した状態 で「マスクボタン」を押す。 シェイプの「塗りの色」の変更の仕方 · 本文主要根据我组的近期FIGMA实战经验,从实用性的角度,总结的一些实际应用中的问题,并提供解决方案和使用建议。Figma 是一款基于 Web 的在线设计工具,其



想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc



万字干货 写给小白的figma全面入门手册 优设网 Uisdc
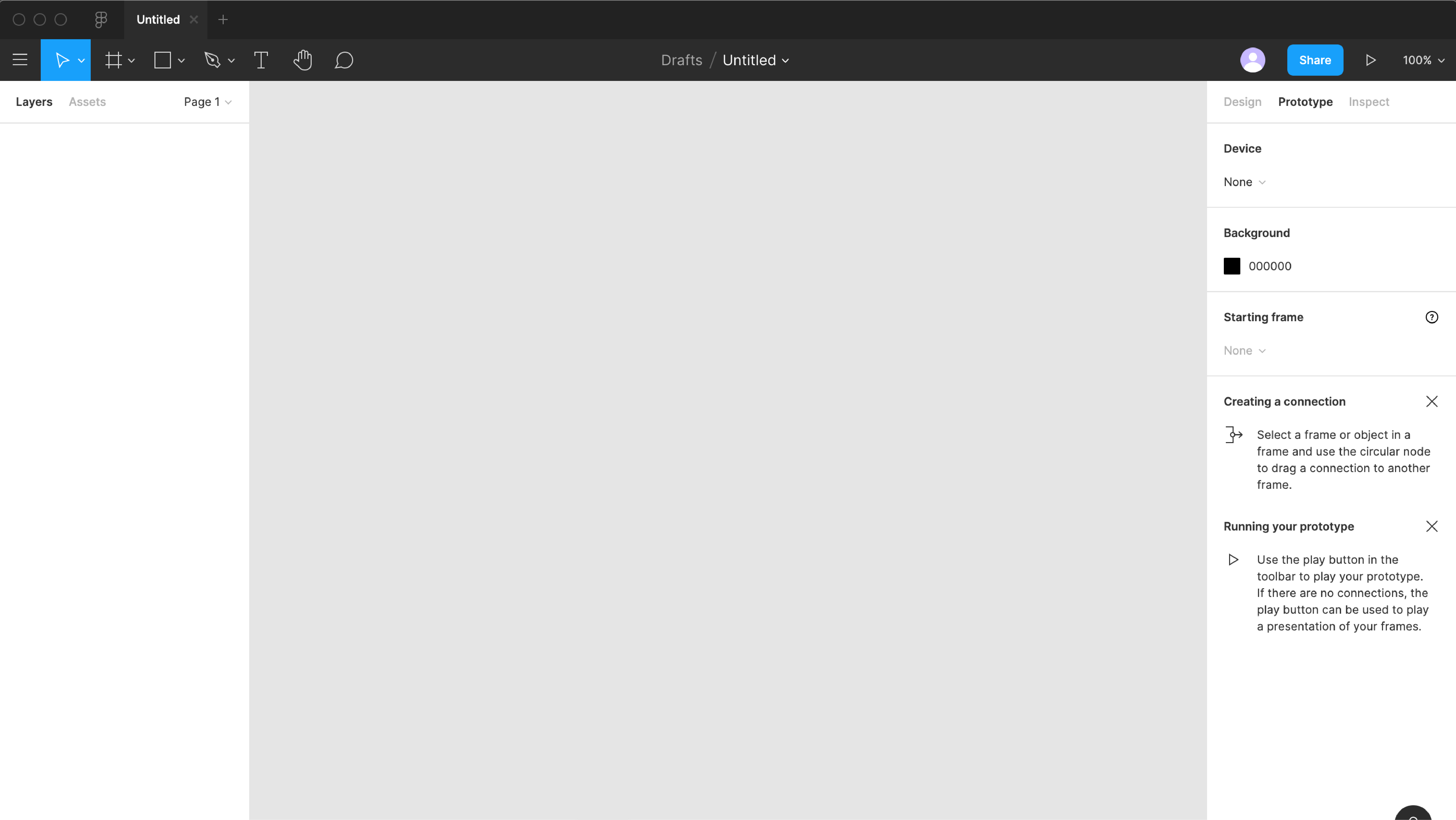
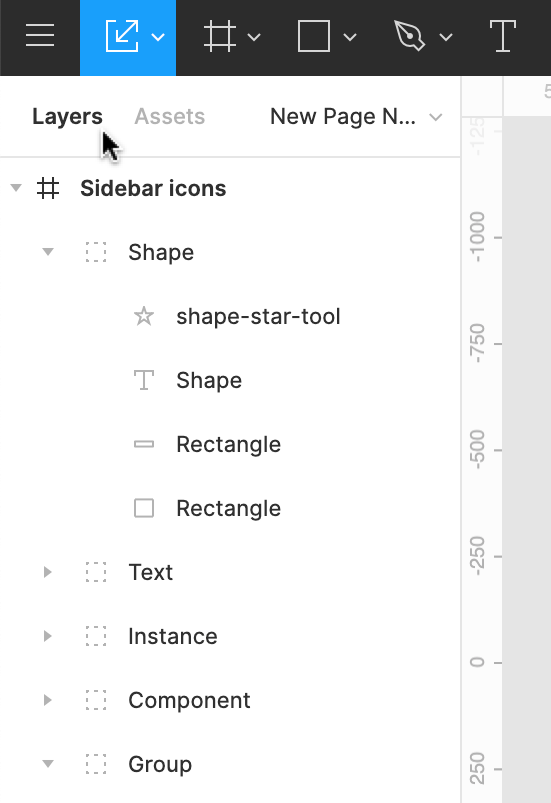
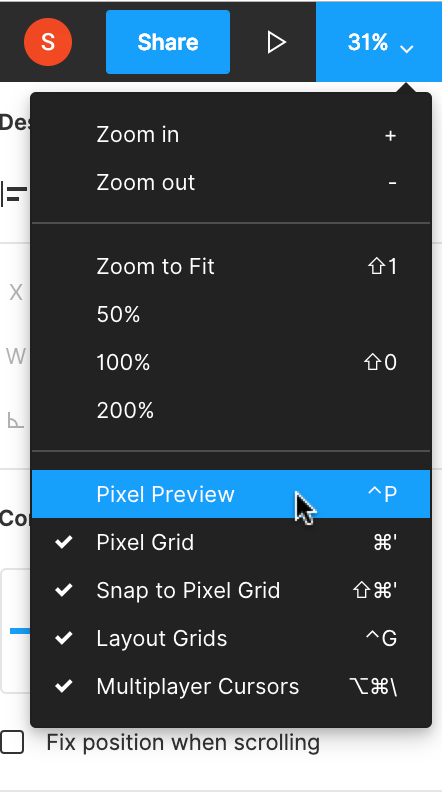
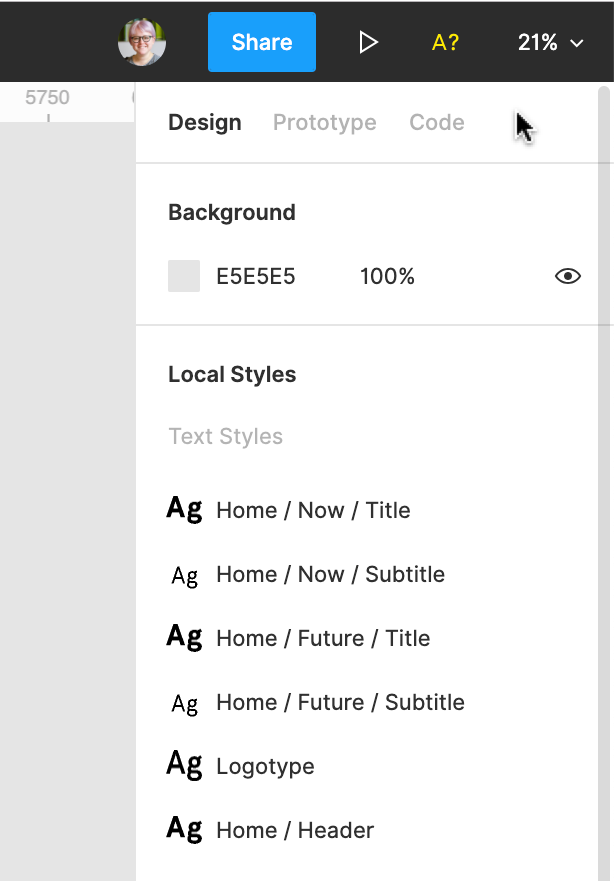
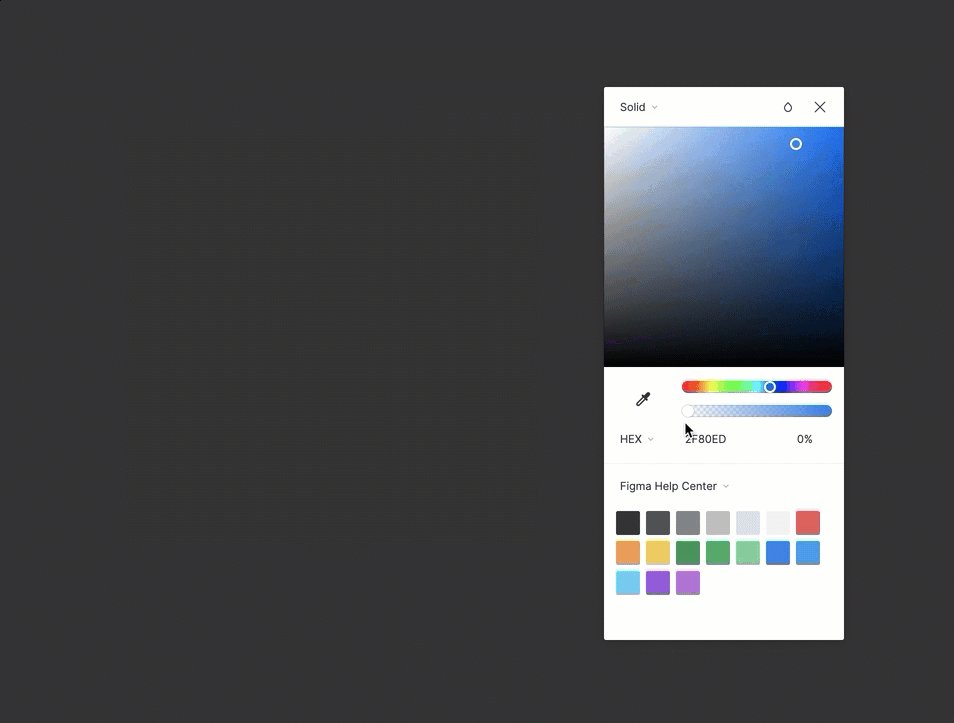
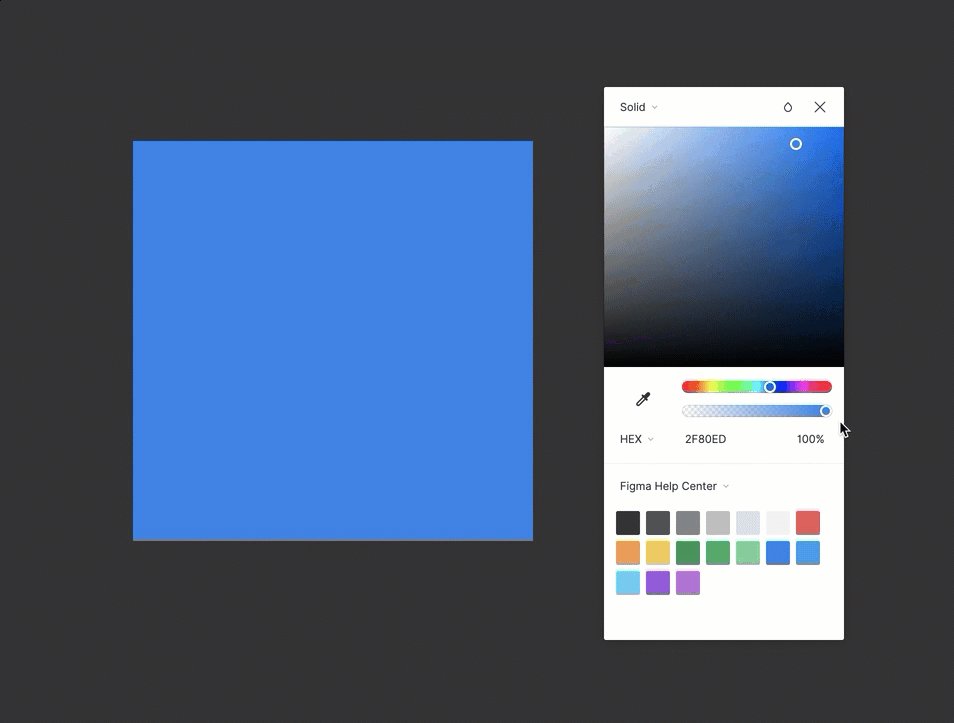
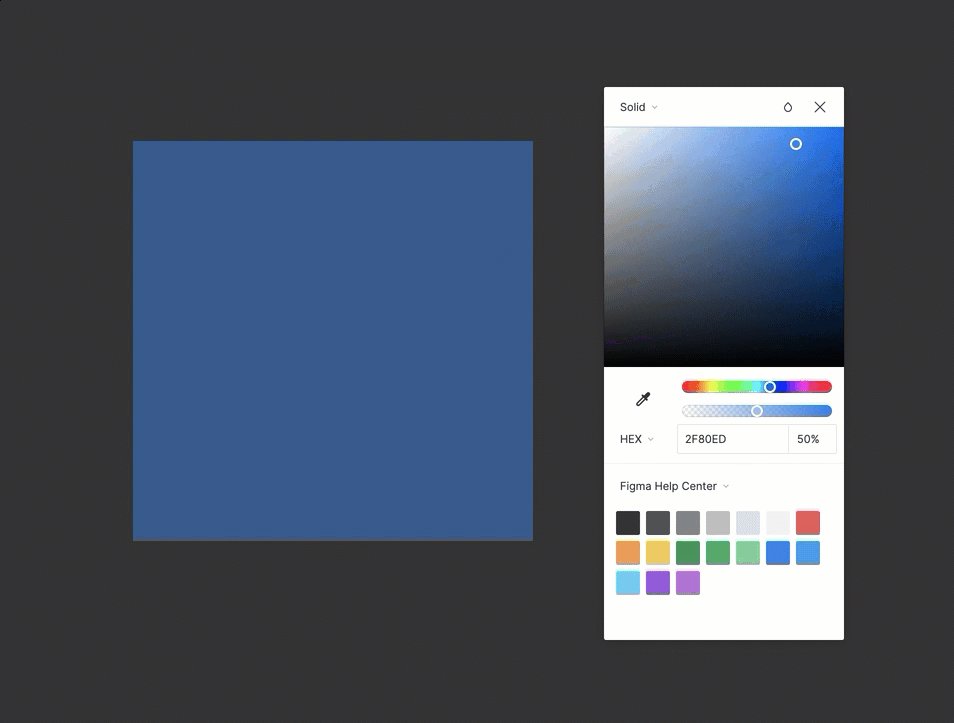
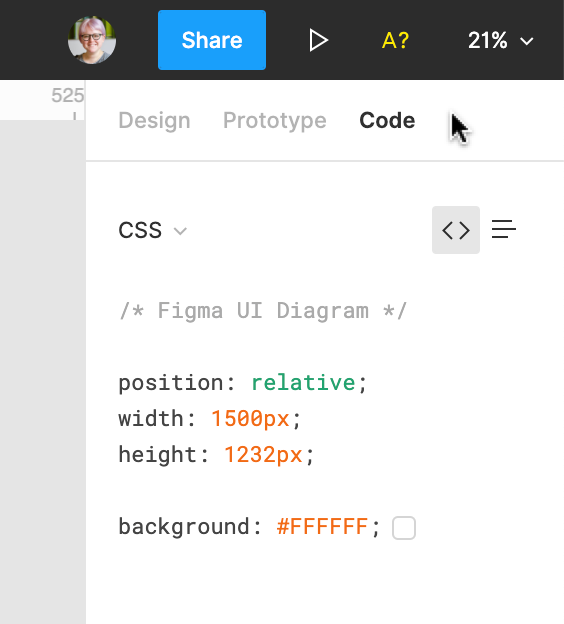
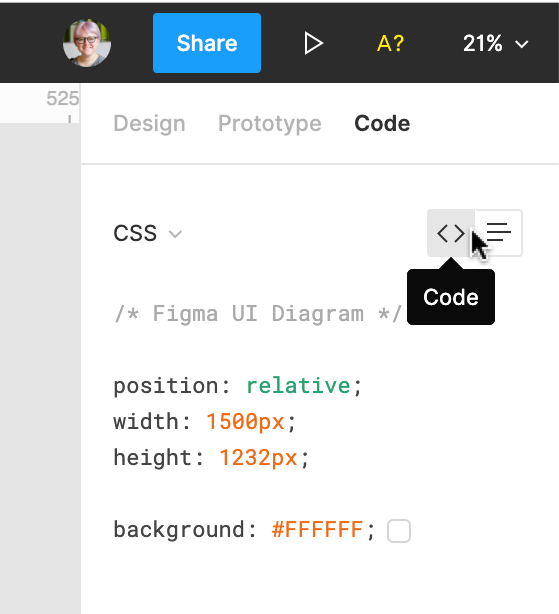
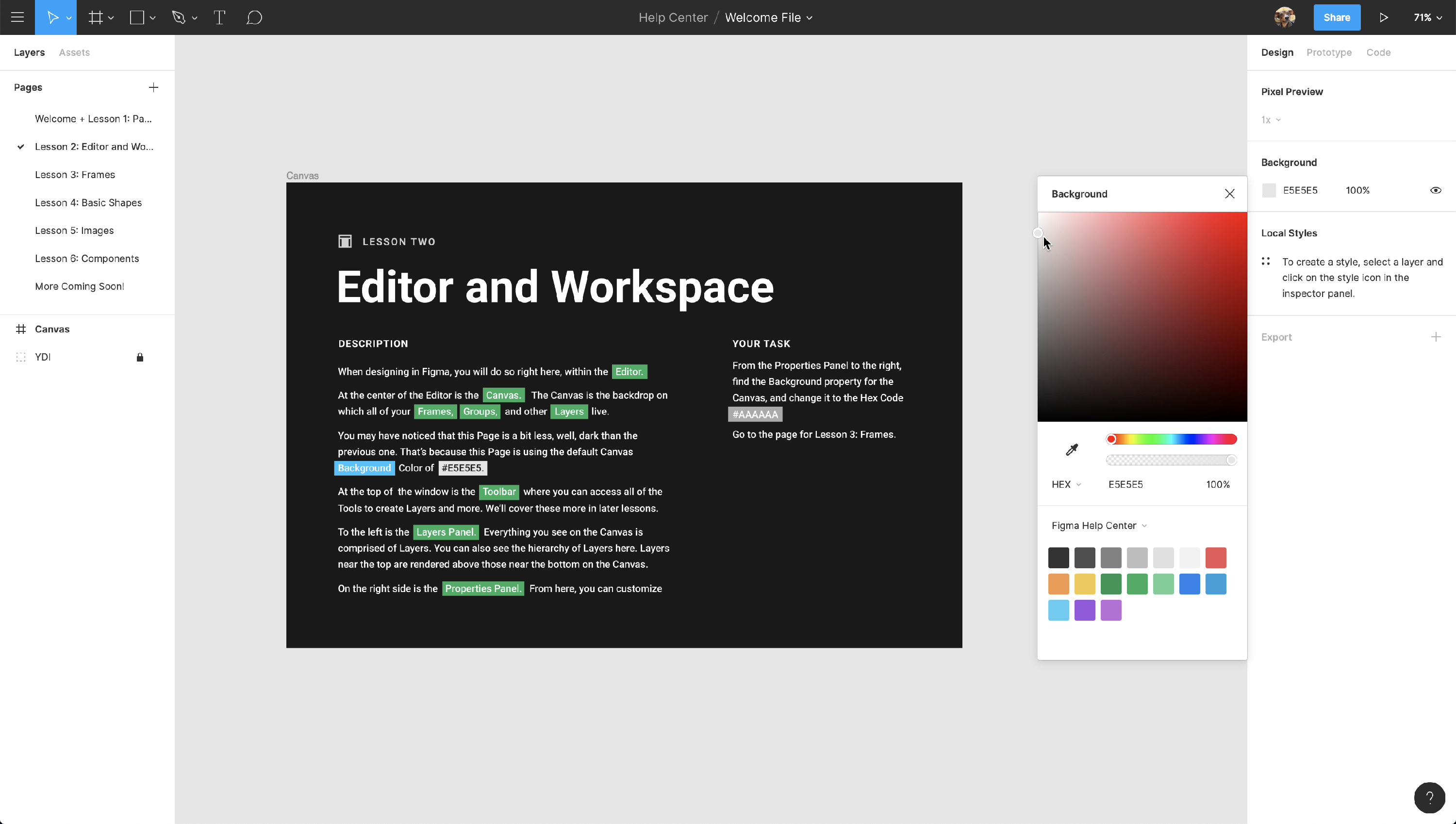
· こんにちは。UIデザイナーの野村(@nomjic)です。 世のUIデザイナーの皆様は、デザインツールには何を使ってますか?私はSketchとFigmaを行き来して使ってますが、割とFigma推しです。ノンデザイナーでも割とすんなり使える優れものです。 先日Figmaのプラグイン機能がリリースされましたね。1521 · 4、一键删除背景 这几乎是目前设计软件中的标配功能了。之前我会把图片拖到 PS 中用钢笔或者魔棒工具来删除背景,不过我后来发现在 Figma 当中使用这个 RemoveBG 插件 就能帮你一键搞定问题。 5、创建私人样式和组件Figma 中的画布是所有框架、组和图层所在的背景,它在 X、Y 轴的上限为 65,000 到 65,000。 默认情况显示矢量预览,但你可以以 1x 和 2x 分辨率打开像素预览,以便精确编辑。 画布的默认背景颜色为#E5E5E5,你可以通过取消选择任何图层并单击右侧面板中 Background 的颜色选择器来更改画布的背景色。 如果你希望在画布上显示标尺,可以使用 Shift R 快捷键启用。 你还可以



当大部分人都在夸figma的协作时 我觉得这是个噩梦 优设网 Uisdc


新像素 为什么这么多人都在吹figma 它好在哪 Ui 设计 哔哩哔哩 つロ干杯 Bilibili
与单行文本相似,多行文本的背景色也默认透明。 多行文本也可设置是否"自动折行"属性。 与单行文本不同的是,可对多行文本设置边框。 在显示边框的情况下,还可设置是否显示垂直滚动条,并设置垂直2221 · 背景(影の形)3種類 ビールの色15種類 x グラスの形 4種類 => 60種類 ロイヤリティフリーの背景とグラスの写真を購入。必要な部分を切り抜いて、一般的なビールのスタイルごとの色に合わせて色を調整した画像をコンポーネントとして準備しました。 · 黑白双色高端网站后台UI模板,暗色风酷黑dark mode后台仪表盘dashboard ui源文件下载sketch、xd、figma三端后台页面UI资源 小UP 网页UI 5月前 1 14K


50 个figma 技巧 让设计快如闪电 回音分享会 微信公众号文章阅读 Wemp



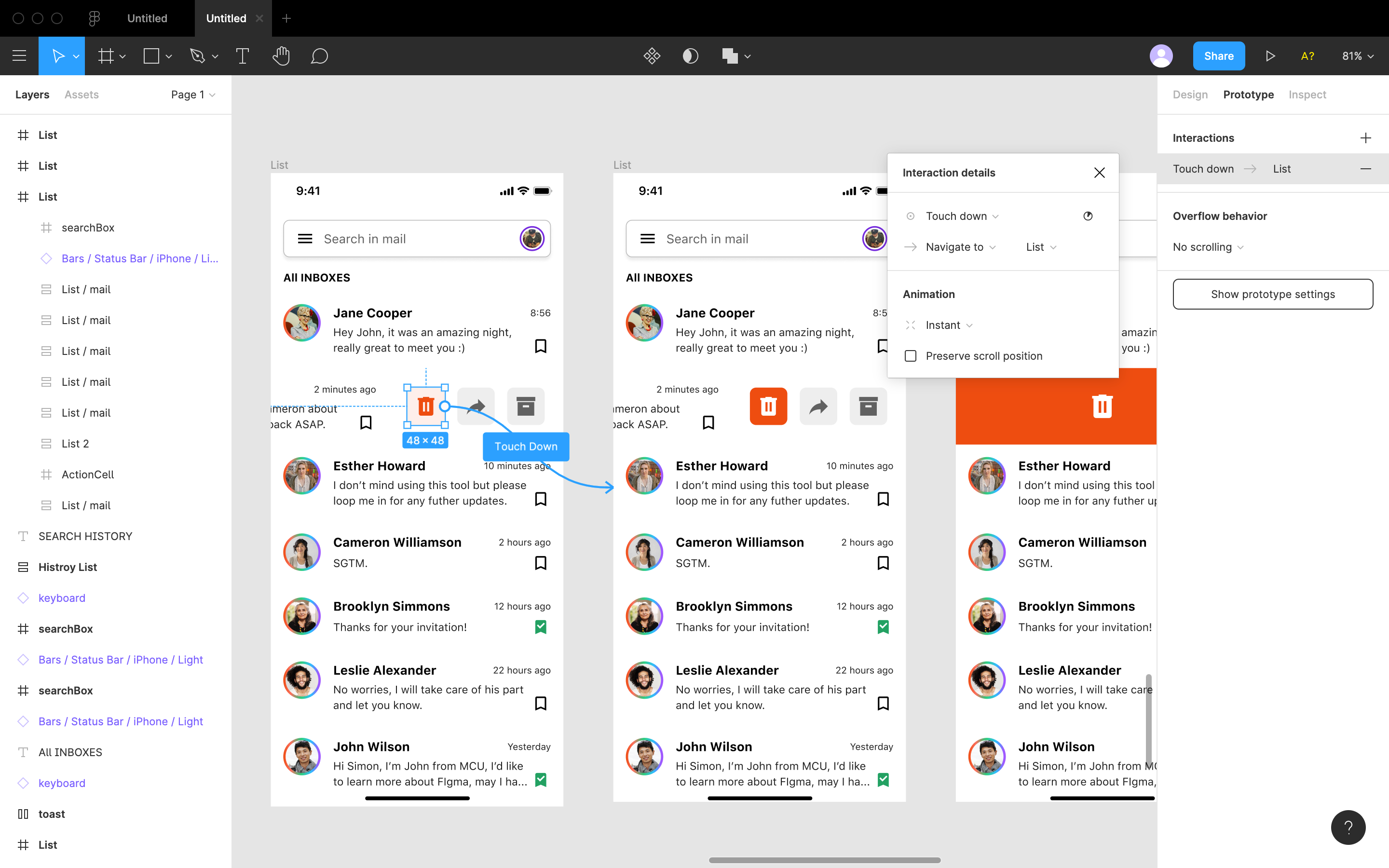
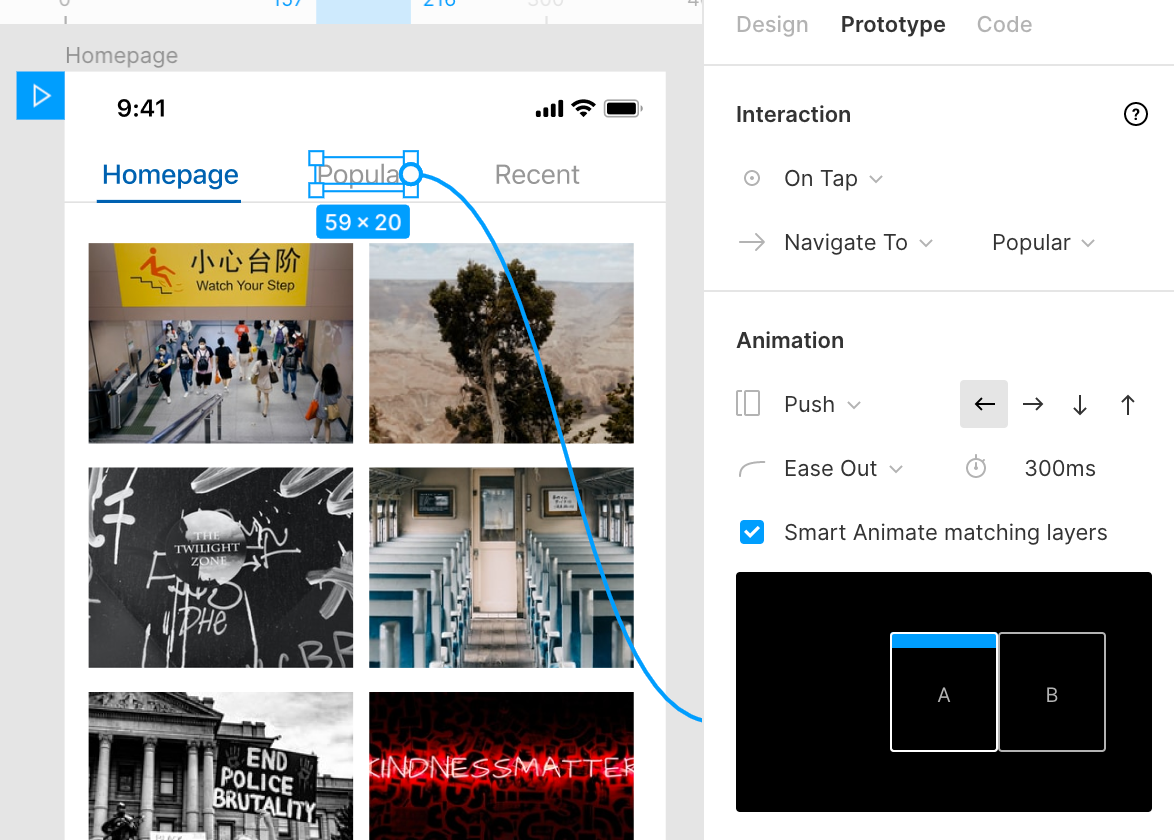
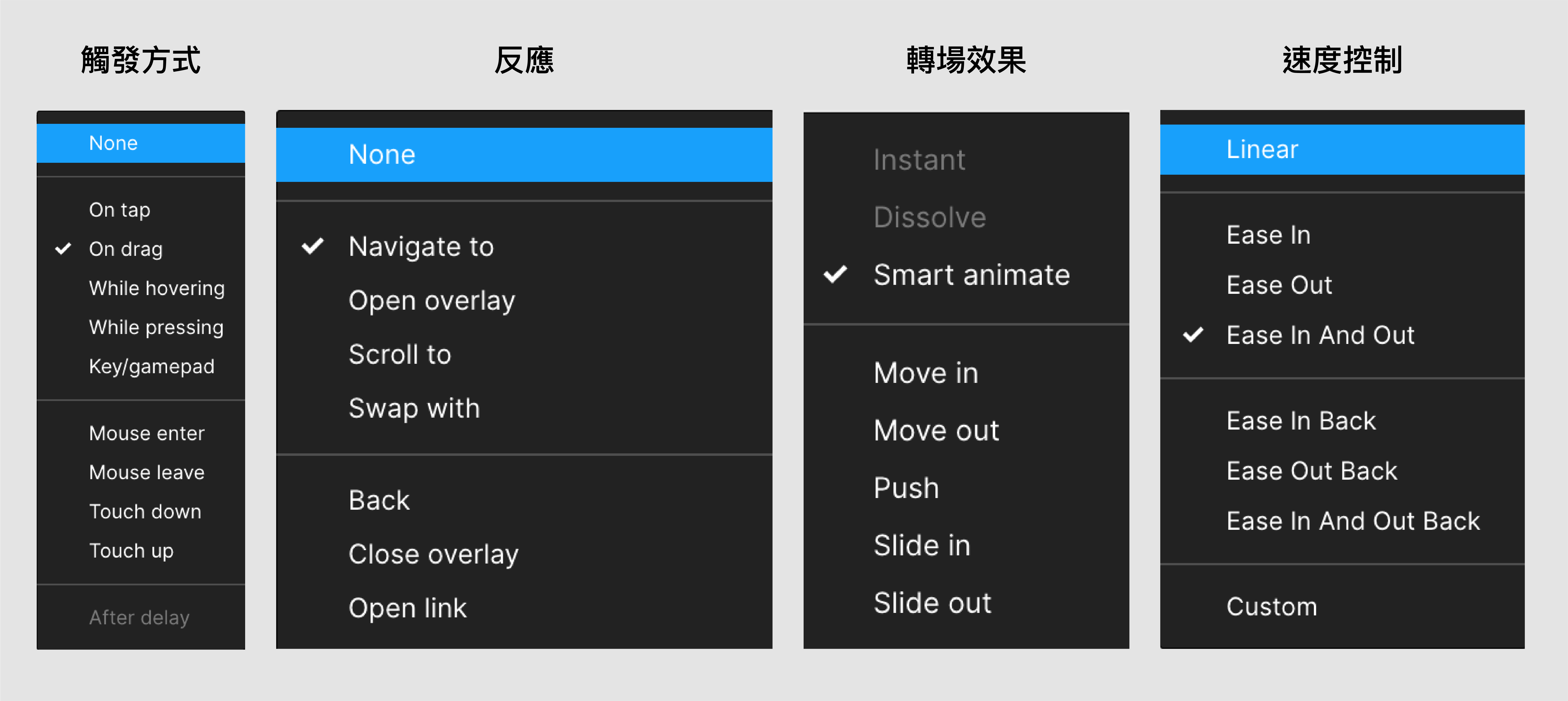
如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium
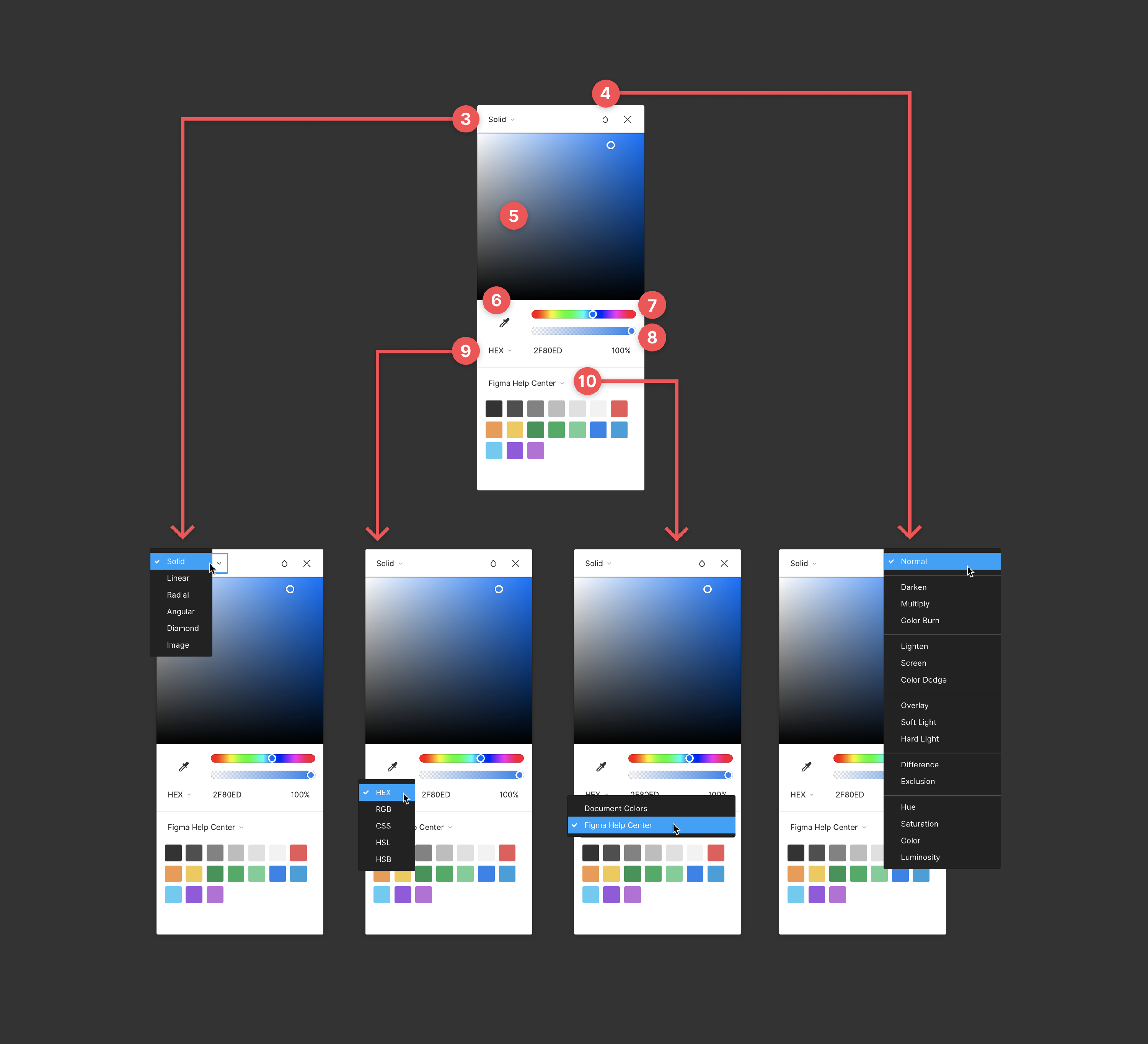
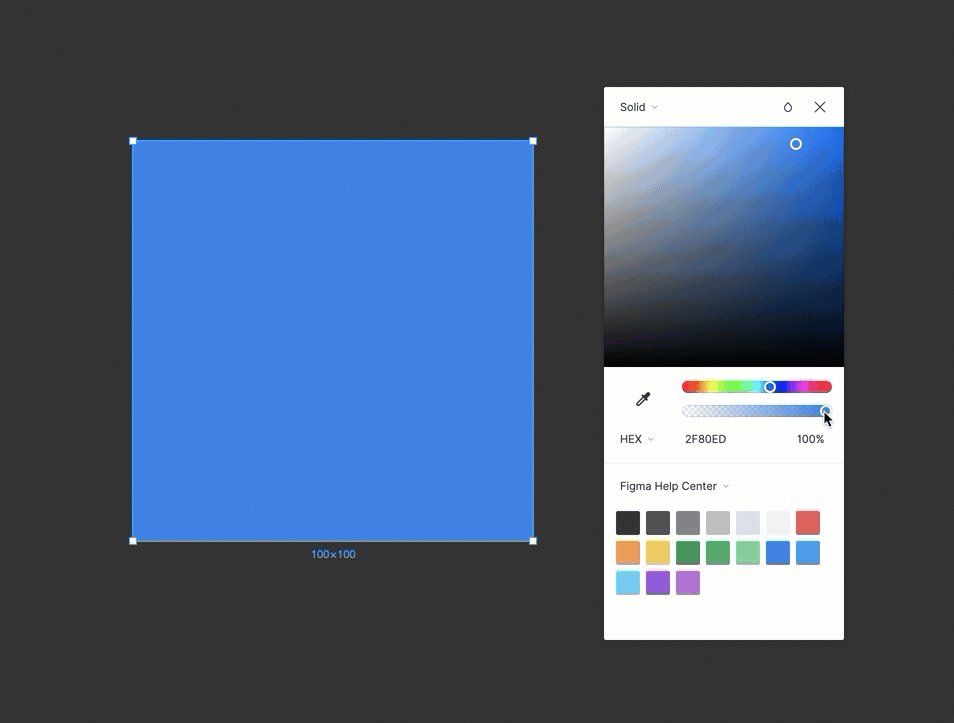
07 · 据说点击蓝色字体关注同学都升职加薪了 很多UI设计师小伙伴都从Sketch转到Figma了,本文为大家介绍21款好用的Figma插件,记得收藏!希望这些插件能助你一臂之力。快收藏~ 如何在Figma中添加插件? 安装plugin的方使用颜色选择器 在画布中选择一个或多个对象。 在"属性"面板中,单击属性旁边的颜色以打开"颜色选择器"。 这适用于填充,描边和背景属性。 查看下图,了解颜色选择器的完整介绍: 在左上角,你可以确定是希望使用纯色,渐变(线性,径向,角度还是菱形),或者是否要使用图像作为填充。 在右上角,你可以单击水滴图标以选择混合模式。 白色圆圈是主Built for the web, Figma is collaborative by nature Plus, it is packed with design features you already love and unique inventions like the arc tool, vector networks, and auto layout Explore features " Figma is fast Files are always up to date It's easy to share designs across the organization, so collaboration is easy



渐变色的虚拟金融借记银行卡ui设计figma模板 25学堂



Figma设计 Figma 技术开发人员如何掌握ux Ui设计技能 Weixin 的博客 Csdn博客
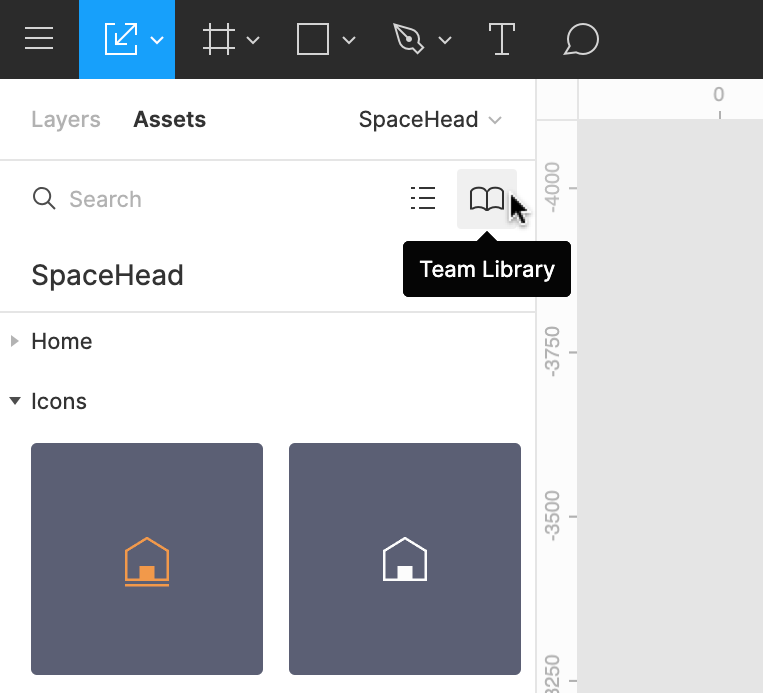
如果您想在 Assets 面板中为组件预览添加一些背景色,只需要将该组件移动到带有黑色背景的 Frame 中。 设置文件封面 现在 Figma 文件列表中会使用设计截图作为封面,如果你想让这些封面更加整齐好看,可以在文档的第一页只画一个 Frame 封面,并将画布背景色和其设置相同,再将设计的其他部分放在0411 · 明暗双色新拟物风格UI源文件下载,Neumorphic风格UI资源下载,figma源文件下载 FreeUIDUI设计资源分享,提供各种UI设计资源下载,UI动效资源下载,UI PSD源文件,UI Sketch源文件,AE动效源文件,运营设计源文件,插画设计源文件,各种类APP设计源文件,各种手机样机模板,mockup源文件,平面VI模板,产品包装模板等。 21年最新UI设计源文件下载。1319 · 製品パッケージの背景紙には射撃訓練用のバリケードを印刷。切り出してレイアウトすれば「トレーニング風景」をお楽しみいただけます。 さまざまなシーンを可能にする可動支柱付きのfigma専用台座が同梱。 リトルアーモリー「椎名六花」とは?



Figma手办质量怎么样 Figma手办口碑怎么样 小麦优选



设计知识文档 语雀
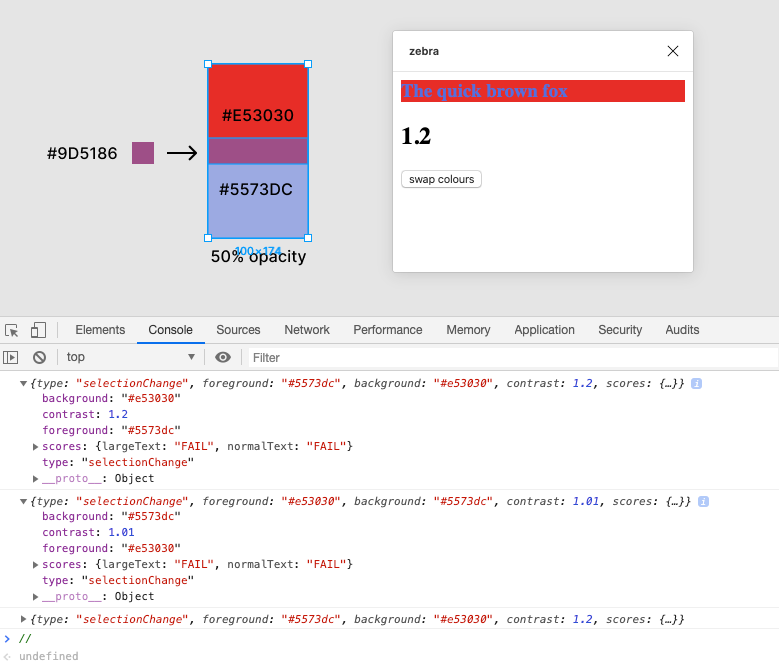
2809 · XD / Figma で opacity が指定されている色はそのまま使う前に確認する 最近はXDやFigmaが登場したため、デザイナーとフロントエンドエンジニアの分業が進んでいます。Figma 对 Sketch 的支持非常好,sketch 里的组、命名、图形属性、边框、阴影、颜色混合模式、以及背景模糊等等,都被完整的保留下来。 基本上,如果你现在的主力设计工具是 Sketch,你完全可以把 Figma 当做一个扩展插件看待,在 Sketch 上做完设计,丢进 Figma,然后在其中进行下一步工作。Come to WebGradientscom for 180 beautiful linear gradients in CSS3, Photoshop and Sketch This collection is curated by top designers and totally free



Welcome To Figma Classroom 五十人協力的設計實驗 By Lichin Lin pd As A Product Designer Medium


简约时尚好用的任务管理app Ui Kits Figma Designshidai Ui216 设计石代
· 从网页中打开背景图,找到黑色背景块的dom元素,如下这样: rect就是黑色背景图的元素 然后从代码中找到这一行元素,推荐使用sublime_text3,如果没有可以打开的程序的话,使用记事本也可以打开 直接更改他的fill属性即可,以上的代码为改好的fill,现在是透明背景,因为rgb()的最后一个值,是显示他的透明度。 · ネットで見かけたWebテク (Webテクニック・ Webテクノロジー) 記事から, Webデザイナーの目で厳選したネタを週刊で紹介するこのコーナー。 今回は, 21年4月26日~5月9日の間に見つけた記事のベスト5です。 1 A to Z of Figma Tips & Tricks!Log in with Google or Log in


Figma设计 设计原型的最简单方法 Figma速成课程 Weixin 的博客 程序员宅基地 程序员宅基地



掌握这些快捷操作 轻松上手figma 学ui网
比如说使用 Fill 来统一代表背景色和文字颜色,方便同时调整文字和图层。 还有 Smart Selection 可以让你快速选择一些元素,将它们对齐,并随意互换两个元素的位置。1800 · Padding距離可以直接拖曳調整(右圖桃紅色色塊),但原控制面板上的設定數值不會跟著連動 3 點擊個別元素可以修改色彩或文字 4產品外包裝的背景紙上印有2款競技用打靶圖樣。剪下並將模型擺在一起就能把玩出「訓練場景」。 商品包含能支援各種場景的附可動支架figma專用台座。 LittleArmory「朝戶未世」是? 由ふゆの春秋描繪於LittleArmory系列外包裝上的其中一位角色。



使用颜色选择器 Figmachina Figma 中文网 学习figma 从这里开始



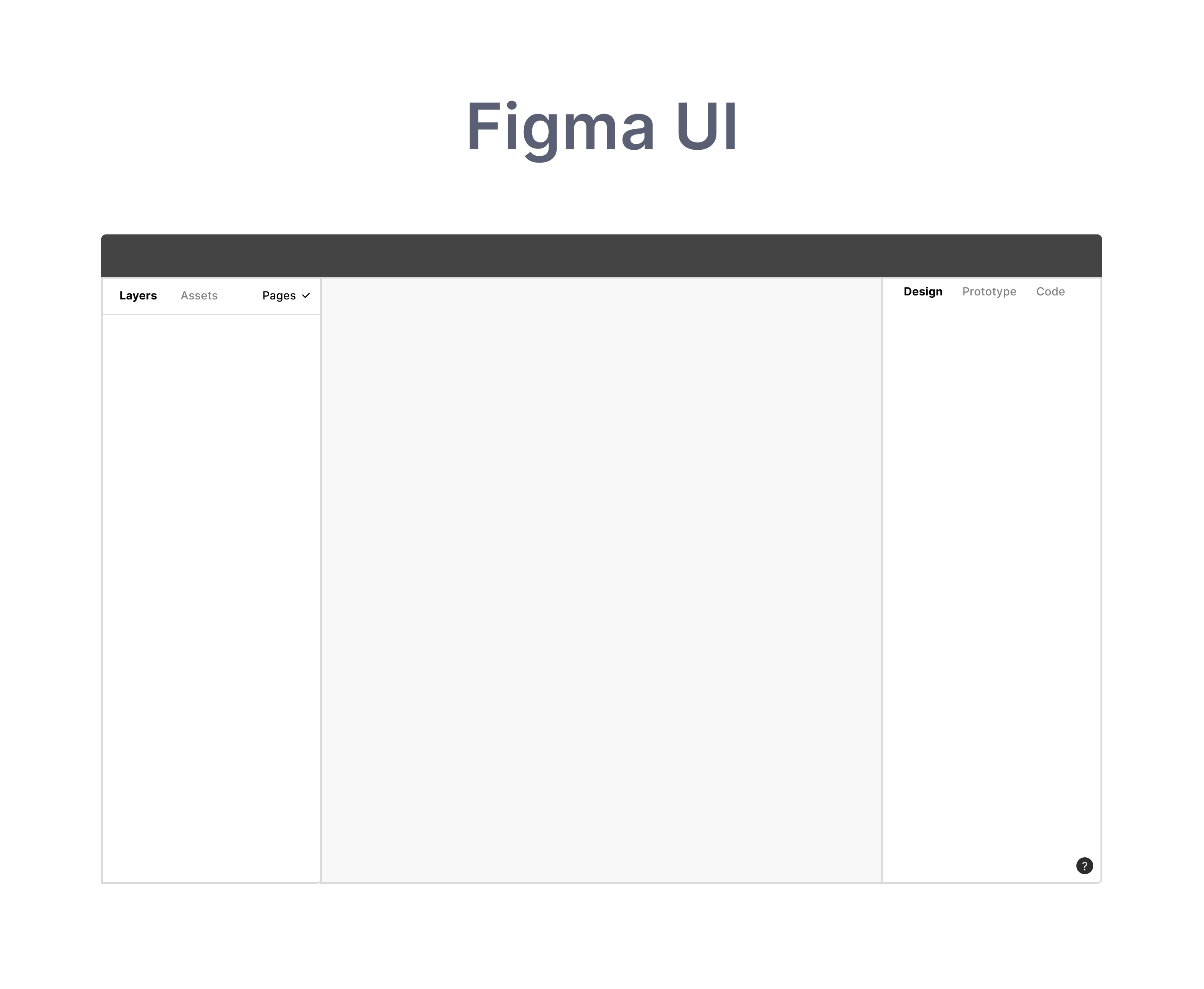
Figma 的新版ui Figmachina Figma 中文网 学习figma 从这里开始



想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc



国产版的figma 终于来了 Master 初体验 设计周刊


Ui设计师必须收藏的款超好用figma插件 静design 微信公众号文章阅读 Wemp



Figma 实操要注意些什么 安装 样式 组件 简书


Html To Figma Chrome 网上应用店



想从sketch 切换到figma 送你一份详细的过渡指南 每日头条


如何写一个figma 插件



如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium



想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc



我用figma 做设计这一年 知乎



国产版的figma 终于来了 Master 初体验 设计周刊



Figma设计 一种在figma中跟踪设计迭代的简单方法 Weixin 的博客 Csdn博客



倪爽on Twitter 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla



前端与人机交互科技前沿 语雀



50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com


年12月最新精选设计素材和图库服务 Figma 插画 范儿姐



Figma应用程序在网站开发移动应用等 白色背景中的一系列标志 矢量编辑图库摄影片 插画包括有设计 略写法



深入了解figma Ui 设计神器 Figmachina Figma 中文网 学习figma 从这里开始



Figma 安装插件 使用figma插件快速生成颜色系统 Weixin 的博客 Csdn博客



倪爽twitter પર 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla



国产版的figma 终于来了 Master 初体验 设计周刊



当大部分人都在夸figma的协作时 我觉得这是个噩梦 优设网 Uisdc



我用figma 这一年 Figmacn Com



Figma入门指南 上 设计文章 站酷 Zcool


新像素figma 新手教学14 组件ui 设计培训 哔哩哔哩 つロ干杯 Bilibili



Figma下载 通过构建7个通用ui动画来掌握figma中的动画 Weixin 的博客 Csdn博客



Figma Variants 变体官方中文版教程 Figmak



Figma Variants 变体官方中文版教程 Figmak



倪爽on Twitter 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla



3d Macos Cursors 光标插图figma Photoshop格式 Figmak



Figma 的新版ui Figmachina Figma 中文网 学习figma 从这里开始



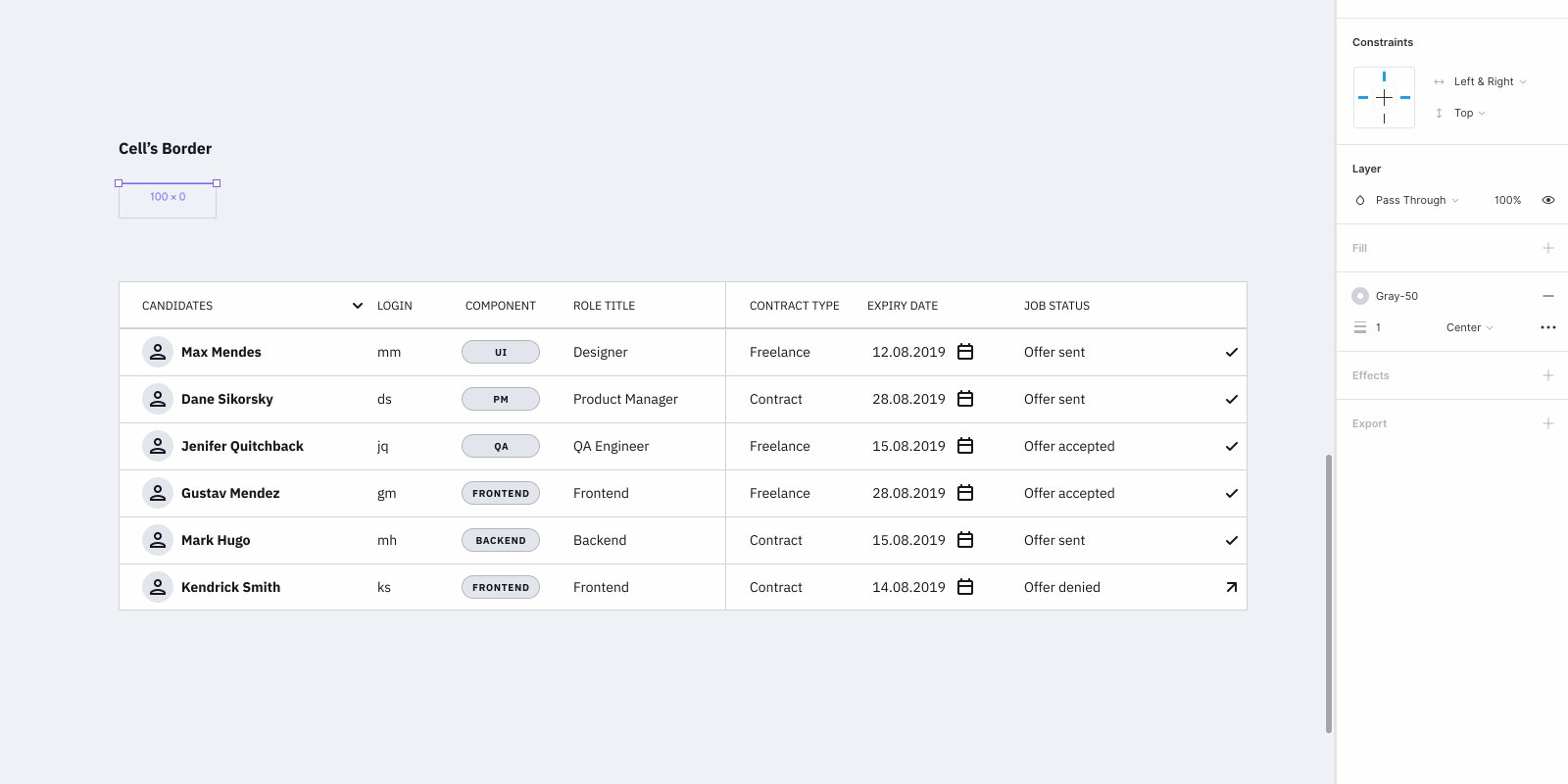
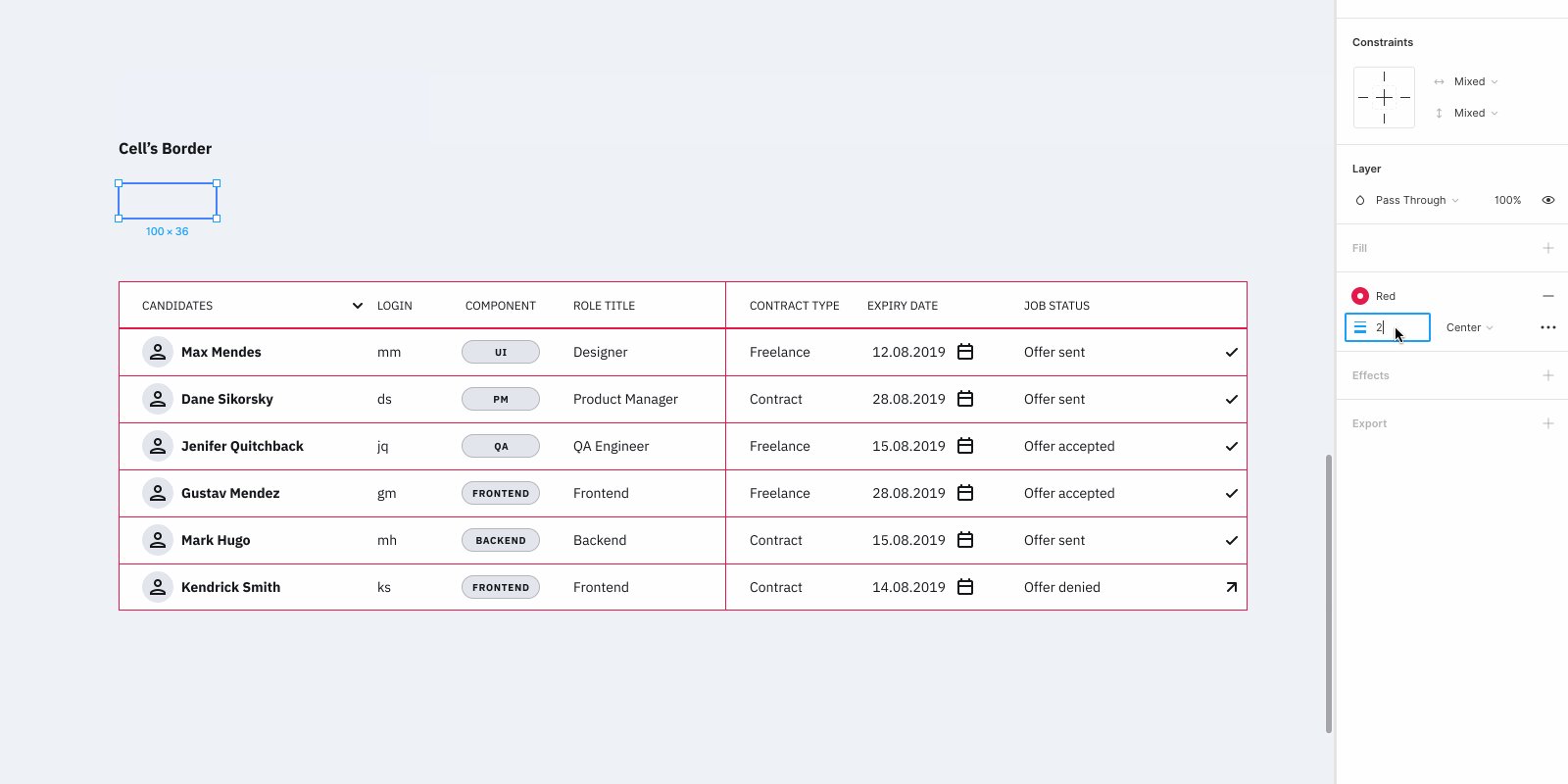
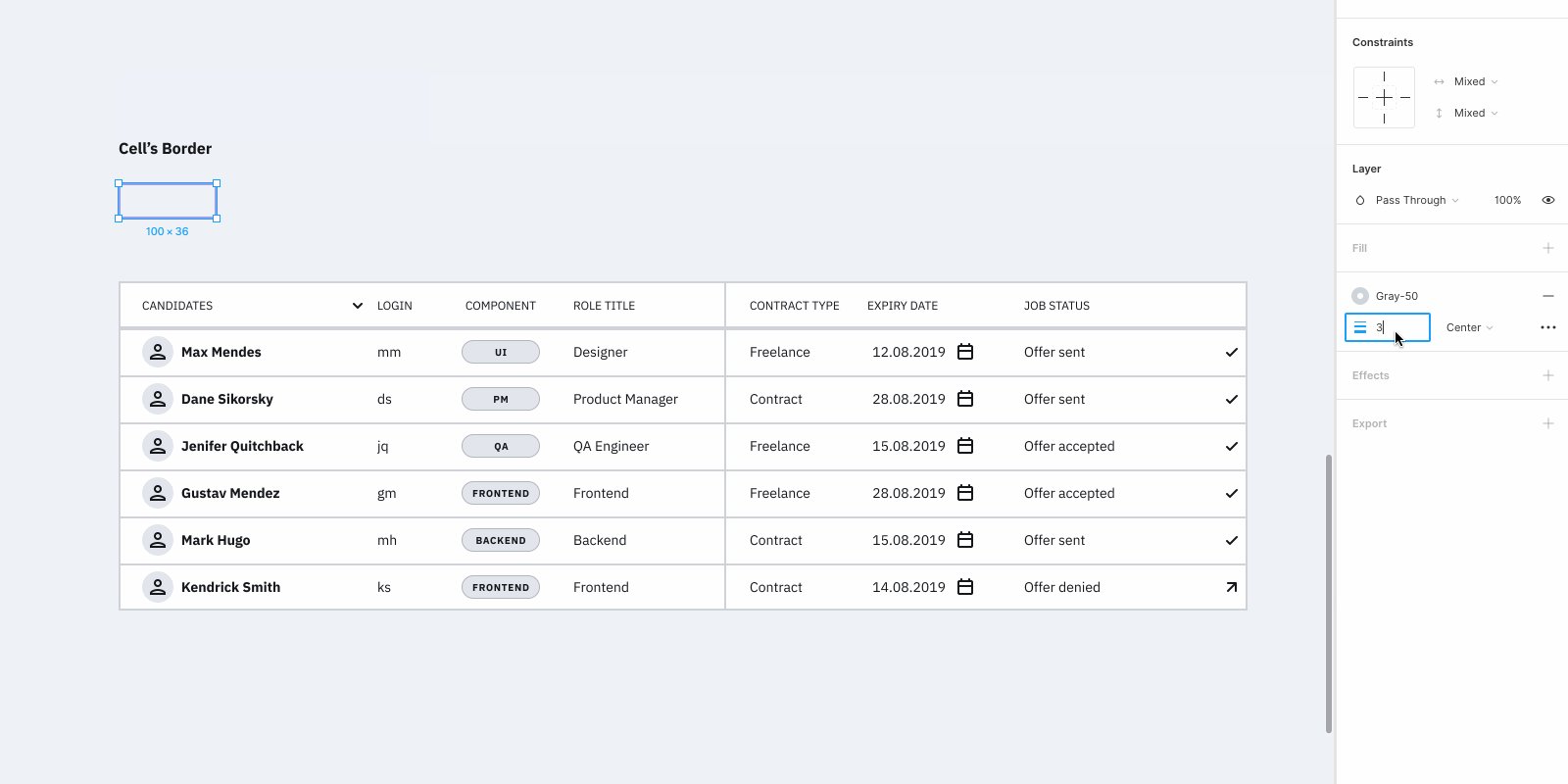
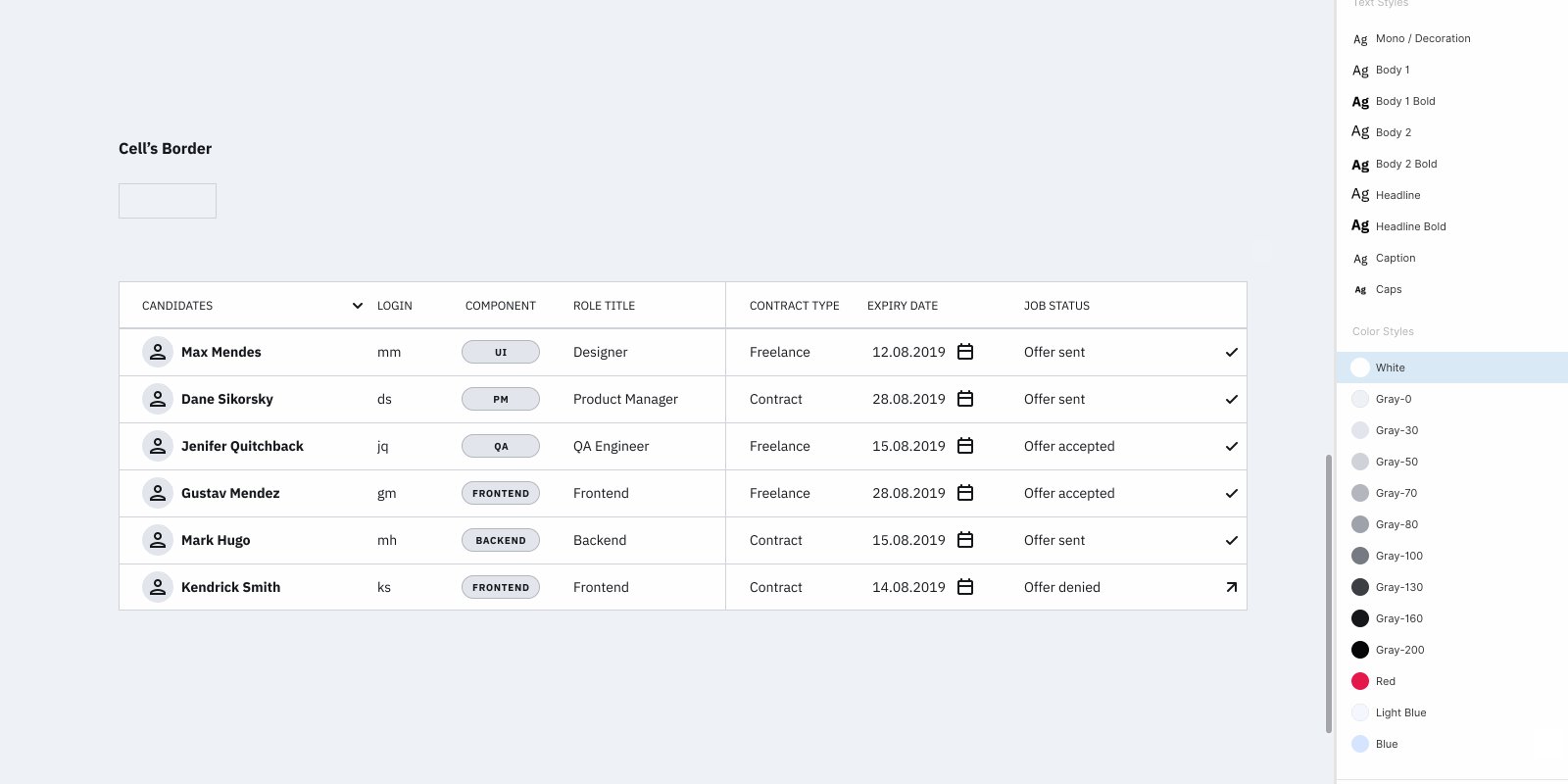
属性面板 Figmachina Figma 中文网 学习figma 从这里开始



Figma Little Armory 照安鞠亚无比例abs Pvc制已上色可动手办 亚马逊中国



保姆级教程 最容易上手的figma 操作指南 优设网 Uisdc


你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计



Figma插件 使用 语雀


在线设计工具figma 让新手也能从零开始做网页 矩形


Figma入门级教程 01



国产版的figma 终于来了 Master 初体验 设计周刊



设计师必看的字体与排版应用指南 学ui网



50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com



Figma 的新版ui Figmachina Figma 中文网 学习figma 从这里开始



Ui Ux工具深度对比评测 Sketch Figma和adobe Xd 软矿



Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool



Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool



属性面板 Figmachina Figma 中文网 学习figma 从这里开始


Alv Emt5 Qvdwm


深度解析figma实用技巧 设计达人


Html To Figma Chrome 网上应用店


Figma 跨平台ui设计工具 设计经验 素材集市


基础知识 Figma 官方教学 哔哩哔哩 Bilibili



使用颜色选择器 Figmachina Figma 中文网 学习figma 从这里开始



Figma实用技巧深度解析 01 知乎


深度解析figma实用技巧 设计达人



Figma 常见问题与基础操作 Figmacn Com



属性面板 Figmachina Figma 中文网 学习figma 从这里开始



一个700 开源的css Svg Figma的ui图标库 码力全开 独立开发者的聚集地



Figma 常见问题与基础操作 Figmacn Com



Design West Wong



如果你正在用figma 这五个实用的资源一定要收藏 文章 幻灯片 我喜欢 网易订阅



Figma插件 使用 语雀



每周技术评论 年第33周 为什么figma 会赢 简书


深度解析figma实用技巧 设计达人



木子 设计周刊design Weekly 49


创意作品集网站设计figma模板 贝图网



Figma组件和自动布局的应用 三 学ui网



Browse Thousands Of A1尺寸高清背景图建筑出图images For Design Inspiration Dribbble



属性面板 Figmachina Figma 中文网 学习figma 从这里开始



网站建设 Figma实战 组件化 行业资讯 玺科科技 官网首页



当大部分人都在夸figma的协作时 我觉得这是个噩梦 优设网 Uisdc



一份详细的从sketch切换到figma的迁移指南 25学堂



Design West Wong



如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium



新拟物天气应用3d风格ui源文件下载 新拟物figma源文件 Freeuid 免费ui资源下载



Figma 填充 图片与蒙版 软件入门教程 Figma 虎课网


深度解析figma实用技巧 设计达人



Figma入门级教程 01



Figma 安装插件 Figma插件教程5 6 Weixin 的博客 Csdn博客



Figma 设计总监分享的 个高效技巧新手一定要看 Speed Tips Youtube



50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com



属性面板 Figmachina Figma 中文网 学习figma 从这里开始



画布 Figmachina Figma 中文网 学习figma 从这里开始



51wp R37tjdkbm


使用figma 完成产品设计工作流 Be For Web 为网而生



0 件のコメント:
コメントを投稿